How To Create Simple Website Using Node Js
Create a Single Page Website using Node.js and Express.js
![]()
To build a Website in Node.js we will use Express.js framework. Any other framework can also be used but Express.js is very popular when using Node.

What to cover in this Article:
#1) Installations.
#2) Create new Node.js Project with Express.js
#3) Create routes using Express.
#4) Testing — to make sure everything is working.
Express application generator:
To quickly create an application skeleton. You may use this application generator tool (`express-generator`). The application generator uses npx command (available in Node.js newer versions).
→ Click here to know more about Express application generator.
We will not use express-generator in this article, instead we will create everything by ourself to avoid extra files generated from generator and to understand in depth.
#2) Create New Project (using Node.js with Express.js)
Create a new folder (at the place you want to keep your project).
Name that folder: node-ex-website
Create two files inside node-ex-website folder:
→ package.json file.
→ server.js file.
Create a folder (name: express) and a file inside node-ex-website/express folder:
→ node-ex-website/express/index.html file.
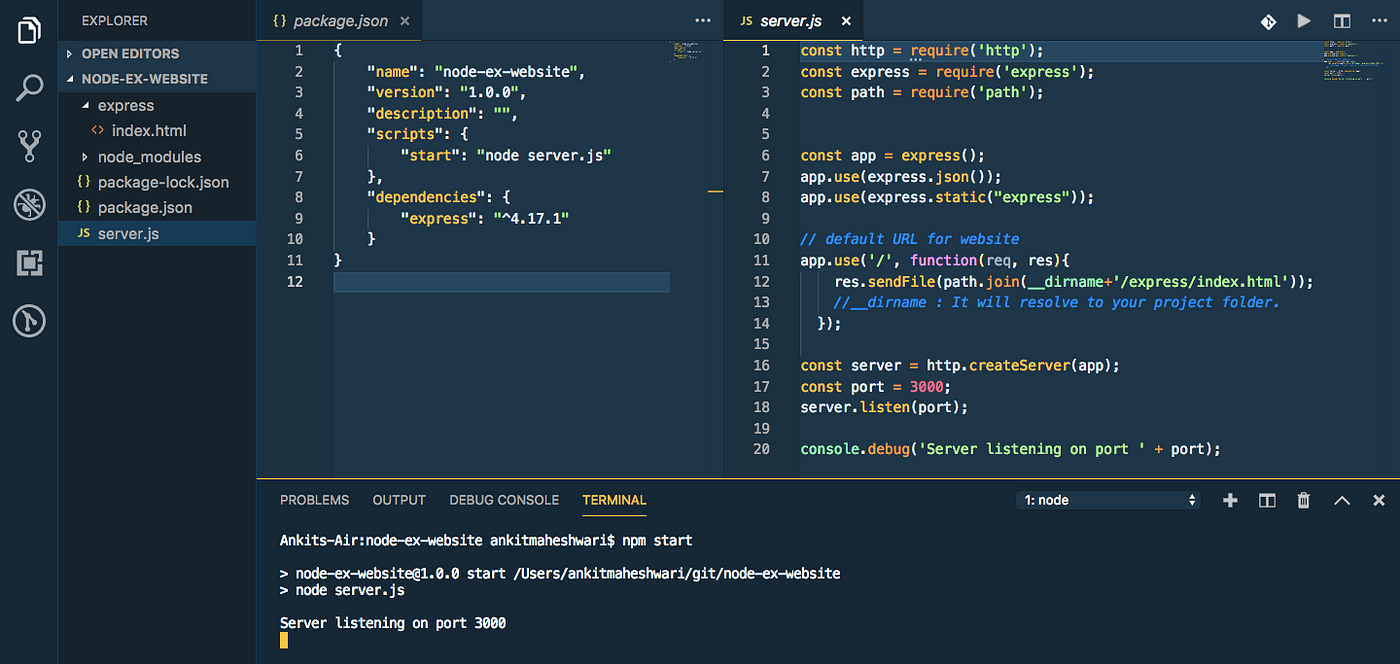
Open up and update your node-ex-website/package.json file with below code:
{
"name": "node-ex-website",
"version": "1.0.0",
"description": "",
"scripts": {
"start": "node server.js"
},
"dependencies": {
"express": "^4.17.1"
}
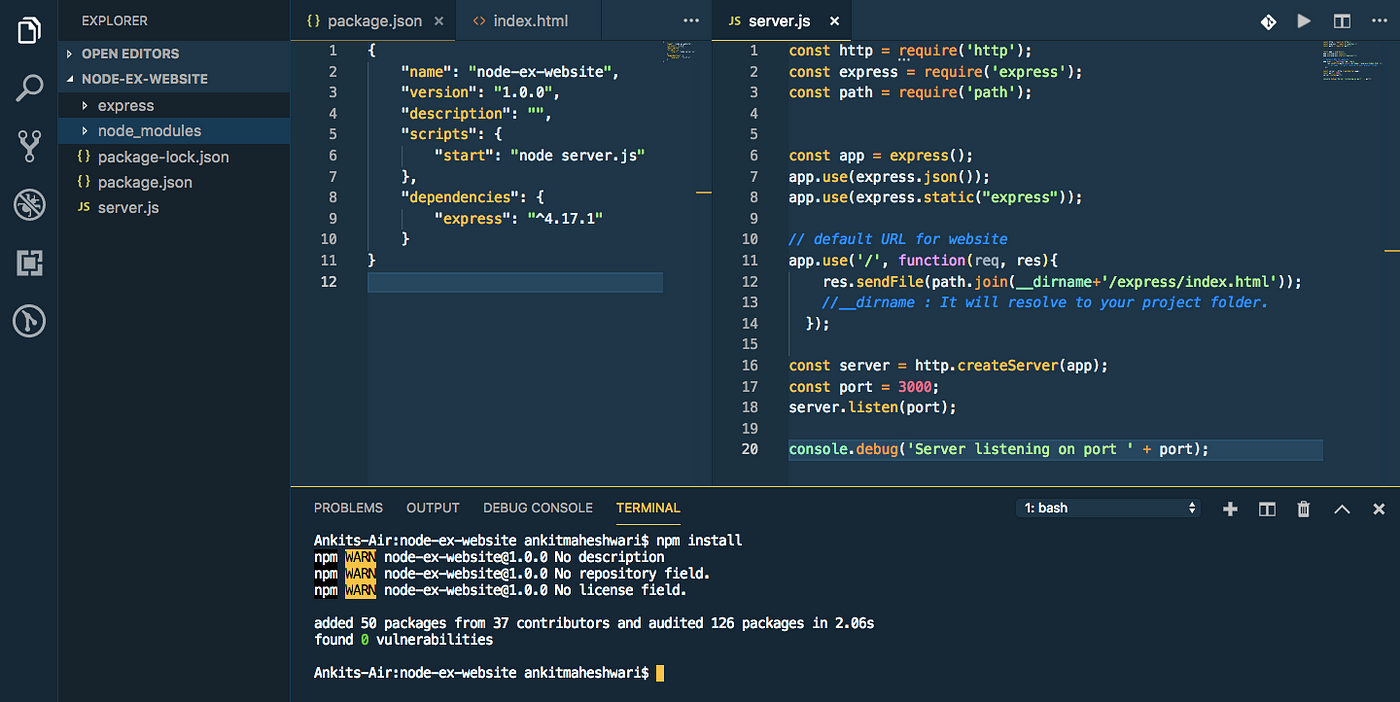
} Open up and update your node-ex-website/server.js file with below code:
const http = require('http');
const express = require('express');
const path = require('path'); const app = express();
app.use(express.json());
app.use(express.static("express")); // default URL for website
app.use('/', function(req,res){
res.sendFile(path.join(__dirname+'/express/index.html'));
//__dirname : It will resolve to your project folder.
}); const server = http.createServer(app);
const port = 3000;
server.listen(port); console.debug('Server listening on port ' + port);
After creating above two files, open your terminal in the "node-ex-website" folder and run this command:
npm install This command ↑ will install the dependencies defined in "package.json" file.
(You may use VS Code - A code editor↓).

After dependency installation this will create "node_modules" folder at the root of the "node-ex-website" folder.
Template (index.html)
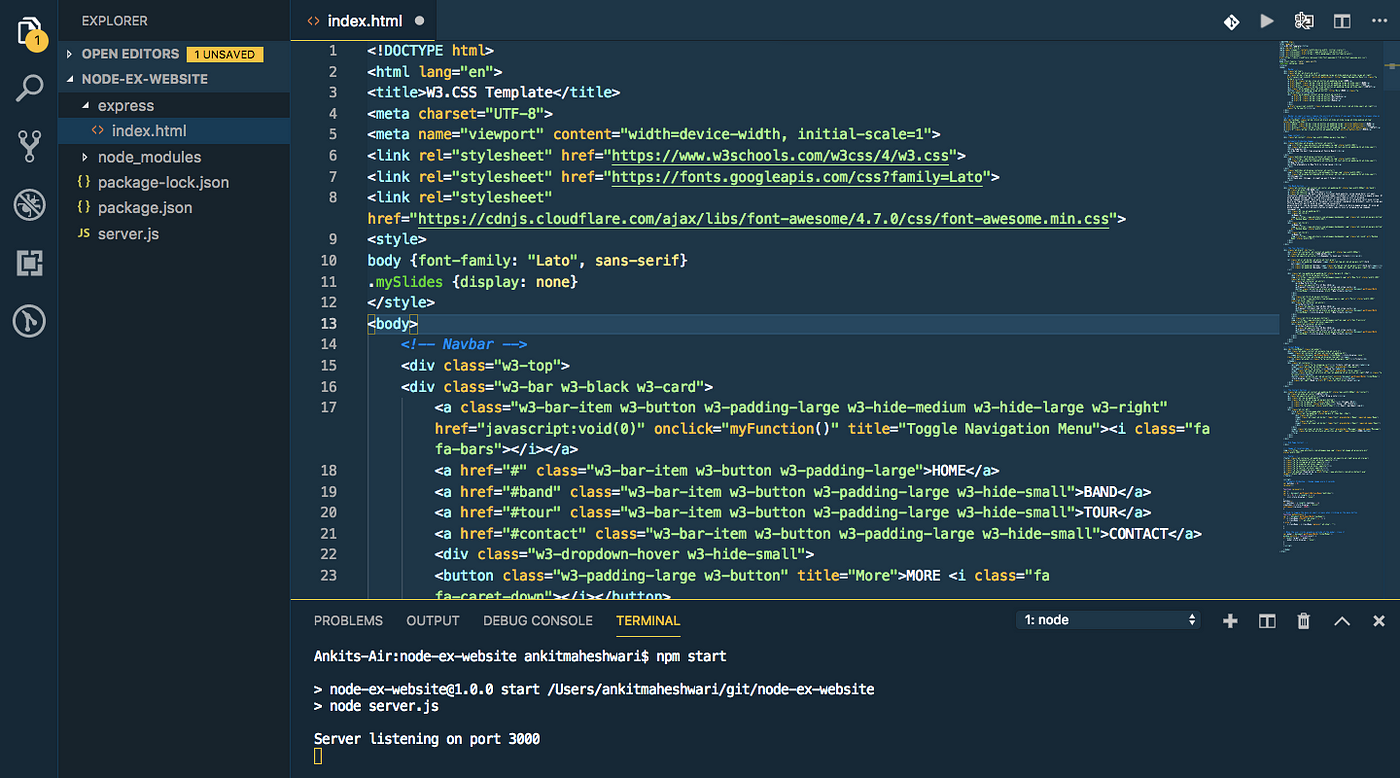
Replace your → node-ex-website/express/index.html file with code below, or you may use your own template.
You may also add all your static files inside express folder like…
→node-ex-website/express/css and node-ex-website/express/js
node-ex-website/express/index.html file 
Run Project
We have just created a Node-Express Project 😍 Let's start a server.
To start a server run this command:
npm start 
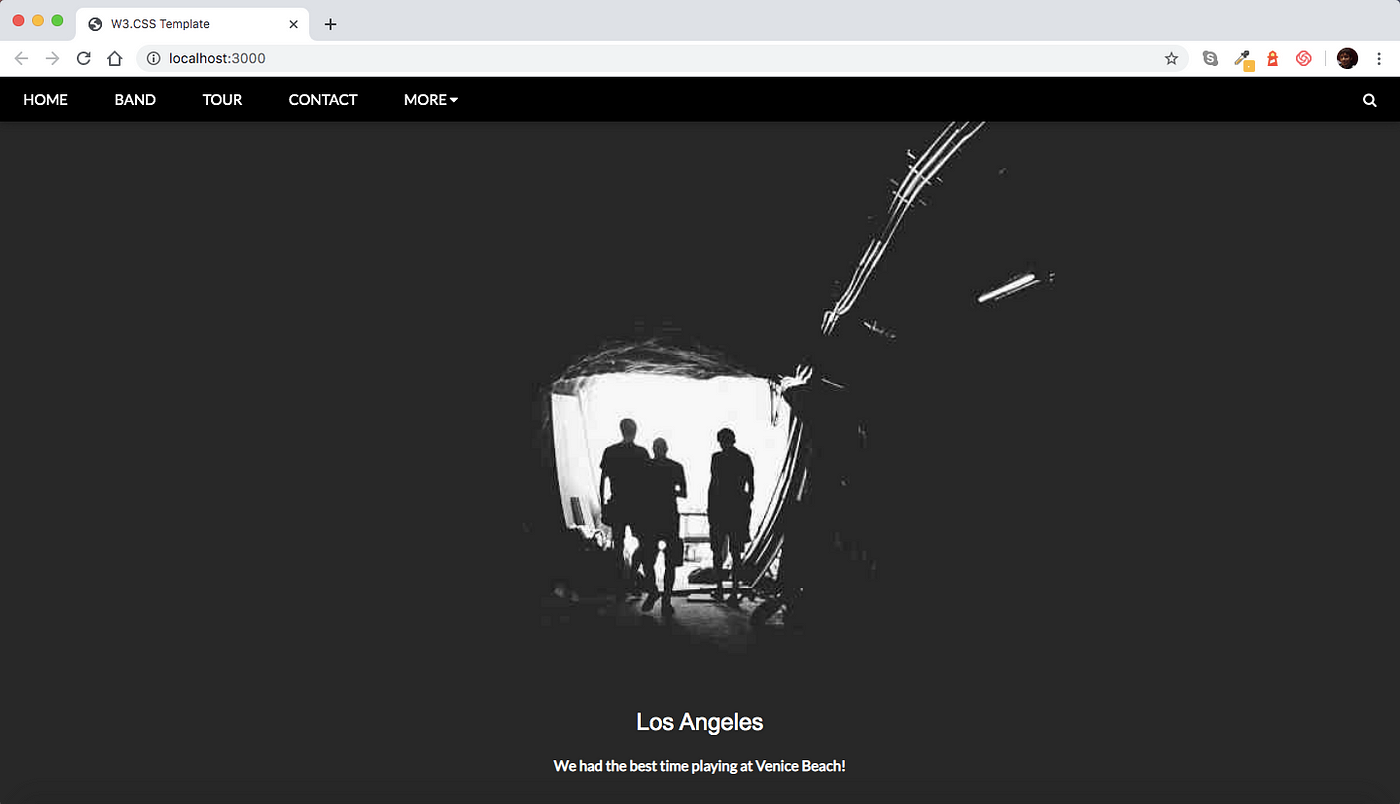
To test this API — Open your web browser and enter this URL → localhost:3000

Done! 🤩 It's that simple to Create a Website using Node.js and Express.js
See you later 👋👋
Feel free to comment down in the comment box… If I missed anything or anything is incorrect or anything does not works for you :)
Stay connected for more articles.Stay connected for more articles:
https://medium.com/@AnkitMaheshwariIn
If you wouldn't mind giving it some claps 👏 👏 since it helped, I'd greatly appreciate it :) Help others find the article, so it can help them!
Always be clapping…

Learn More
A note from JavaScript In Plain English: We are always interested in helping to promote quality content. If you have an article that you would like to submit to JavaScript In Plain English, send us an email at submissions@javascriptinplainenglish.com with your Medium username and we will get you added as a writer.
How To Create Simple Website Using Node Js
Source: https://javascript.plainenglish.io/create-a-single-page-website-using-node-js-and-express-js-a0b53e396e4f
Posted by: hovisherivink44.blogspot.com

0 Response to "How To Create Simple Website Using Node Js"
Post a Comment