How To Draw Without Lineart
Art without lines - Realism
2,174 views
Introduction
Hello!! Welcome to this tutorial, I am Foxvon and today I will explain how to make an illustration without lines. From the beginning when I started drawing I was never very good with lines, even now they are difficult for me. If I had to put it into words I would say that due to my lack of love for lines I vaguely developed the ability to draw with little or from color.
Since we are little we learn to draw lines with shapes on a blank sheet, but as we grow we begin by entering the world of illustration out of passion or interest, especially in reality itself. We begin to want precise things, with our own style and beauty. At some point we want to get closer to reality. I suppose it is a basic instinct to find ourselves through the environment, it is very rare that we are taught to see inward. This is in the tutorial, to make an illustration leaving the lines behind. So, let's get started… (^ - ^ *) /
Here I leave a video tutorial on the content of this tutorial, I hope you like it ...
The lines and the reality
To create something, you must first destroy it. To remove the lineart, you must first understand what it is for and break it down into its simple factors, in order to rebuild it in a different way.
The lineart is a way of delimiting the shapes that we draw, it is the primitive form of drawing. When we are little we learn to draw lines, figures and although that is good at first, when we grow up we begin to deform and detail those basic shapes. Comics, manga and some other styles that I am not aware of use lineart as their main base, while in other styles it is the intermediate step between sketch and inking.
These cute little flowers are my example of a lineart. As you can see, it delimits the figure and the color could be added above without disappearing the lines, but in this case it will not be the case. The lines in the next image will disappear to exemplify a foundation of reality.
When observing the reality one realizes that the lineart does not exist. What we see is the end of one color and the beginning of another. There is no line that divides them. We can see something similar to a line between the objects, but in reality it is only a shadow and its respective gradient, not a line. A table, for example, does not have a line on its perimeter that delimits it with the environment. It has a color that contrasts with the color that happens to it or if it has a color similar to that of its surroundings, at that moment you will notice that you can hardly perceive the table or you simply cannot see it anymore. That is precisely because there is no line that delimits it from the environment. There is only the end of one color and the beginning of another.
In the first image there is a line that delimits the shape, while in this second there are only contrasting colors to give the flowers volume. One color followed by one color. The difference between an illustration with and without lineart is the level of realism. A cartoon drawing without delimiting lines has more realism than one that does. It is approaching reality, although it still has a long way to go.
Shapes
To make a good drawing with or without lineart it is necessary to understand the form and function of what you want to draw. Understanding shapes allows us to create without the need for a reference. So far we have used the lines to guide us on the issue of inking and volume. Now we are doing the same with the color itself. What is described in this section works with or without lines. It is fundamental knowledge of drawing. If you understand the forms then you will know how to create what you want.
Normally when you want to know something from the mind, she has the cruel but innocent idea of dissecting what she wants to know. In this case I am going to use a magic spell to decompose all the physical forms in the universe into their simplest factors. The result of my top secret magic is… the basic shapes. The circle, square and triangle.
The basic figures that were presented at the beginning give rise to matter and can be represented in the traditional Cartesian plane, that of two axes.
These figures give rise to more complex figures such as the rectangle, the rhombus and all other known geometric figures. All these are in a 2D plane, but the reality is not in two dimensions (unless we are in a holographic reality in which our brain transforms the signals into volume, but in reality it is only computational data created by ourselves to have multiple experiences in various existential probabilities 「(° ヘ °)).
2D is good when you want to draw flat, but drawing without lineart doesn't exactly have to be flat. Life does not have a lineart as already mentioned and that is not why it is flat. It has volume. To give volume it is necessary to use another axis in the Cartesian plane, the so mentioned "Z axis". Drawing figures on a 3D plane gives the creation of volumetric geometric figures.
The lines of these figures drawn on a three-dimensional plane give the sensation of volume. It is at this point that reality is contacted. Organic and inorganic life is a series of figures converted to 3D, but these shapes are not strictly identical to their original shape, many of them are modified or cut to give rise to what we know, for example, a rectangular prism and a pyramid or a cylinder and a cone.
If you remove one of their bases from the prism and the cone, leaving it pointed, it results in another figure. By playing with the initial composition of all shapes you can create anything you can imagine. Life is like that, original or distorted geometric shapes.
The purpose of this section is that you understand the laws with which the universe is subject, so that when you want to draw something you know its origin and from that point modify it as much as you want. Understanding the shapes in proportion to their volumetric shape is essential for three-dimensionality, so it is recognized that the world is created by these figures. From flat to realism.
Volume
As seen in the previous section, a figure can be given volume only by drawing it on a three-dimensional plane. Now, giving volume without lines is as simple as knowing the behavior of the lights and shadows. With the color itself you can create the sensation of volume just like lines would. The light illuminates the world and the shadow darkens it. The two are equally important, and if there is no contrast between the two, we will not be able to see the surrounding shapes. It is very important when drawing.
Explained in a very basic way, rays are the light that is emitted from an emission source or exit and bounces around the scene that illuminates it. The energy of these rays is limited, which determines the amount of bounce of these rays. For example, the light emitted by a candle has much less energy than the rays of the sun.
The sphere below is an example of how the light that creates shadows behaves. Now, light travels through the universe and when it collides with an object, four states are generated that give the sensation of volume. The states are ...
1 - DIRECT LIGHT: Light with its own light energy.
2 - OWN SHADOW: A place where light cannot reach directly.
3 - PROJECTED SHADOW: Shadow that reflects the object on the surface where the object is located.
4 - REFLECTED LIGHT: A type of light that comes from the body, is a reflection of direct light.
When light bounces off different surfaces, they lose energy and become less and less intense. To understand it better, a ray of light is like a ball thrown with force to the ground. The first bounce will be the strongest and each bounce will cause you to lose energy until you are still. This is why there are parts with intense light and others with semi-darkness.
When painting, we must take into account these characteristics of light so that our images have continuity. Regardless of our style, we must make the most of the light and shadow in the painting. I advise looking for information on this important topic.
Perception
When we observe an object we do not scan pixel by pixel, what we do is perceive it as a whole. Many times it is only necessary to see its silhouette to know what it is. I bet you know what's in the image below. This is possible because we have a huge library with a record of everything we have had contact with in this life. From this large register our brain simplifies what is stored to recognize what we see more quickly. This is why you know it is an orange, even if it is out of focus or an apple, even if it is pixelated (of course, this is only possible if you have already seen these fruits before).
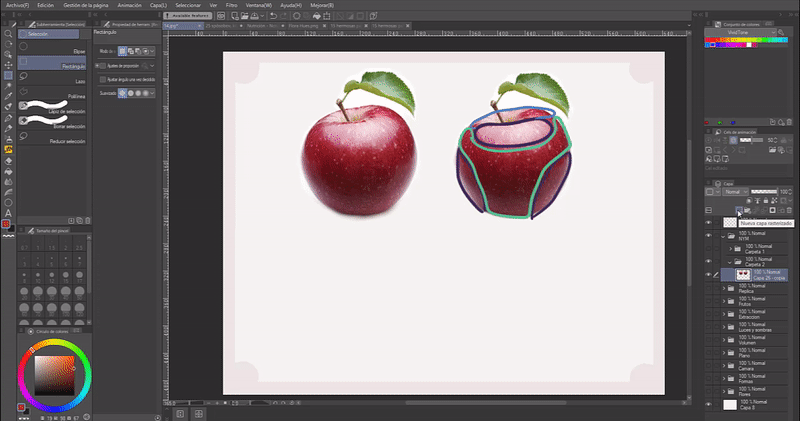
The simplified perception of what we want to draw is important, to give the sensation of an object without using a lineart, the colors and the shape are extracted. What you immediately recognize when observing the orange is its characteristic color combined with its spherical shape. With the apple it is the same, the brain says What is that circular red and green color? It analyzes and compares with its database, realizing that in a record there is a fruit that meets the observed characteristics, realizing that it is an apple.
Knowing that in real life there is no lineart and that the organic and inorganic that we know has its foundation in a basic form that has been represented in a three-dimensional plane, but wanting to represent this on a paper that is in two dimensions, then we have to make use of the lights and shadows to give the sensation of volume, now we have to identify those points that give volume. For example, here I divided into sections where the highlights and shadows were to know how the volume was.
This exercise of taking fruits and replicating them helps to be more observant, but at the same time it is practiced how to simplify the shapes to make the drawing easy and still give a realistic effect.
Another factor that you have to take into account is that many times when you want to give realism you have the idea that you have to put a lot of detail, but that is not true. As mentioned before, the brain likes to simplify, it is more optimal, that is why on many occasions it omits details. That's why sometimes you realize things that were always there, but you didn't notice it at first. You have to have a balance between detail and non-detail.
For this orange, the colors and shape were taken, although it is not very detailed, it is understood that it is an orange.
For the apple it is the same, the shape and colors of the reference are taken, the areas of greater light and shadow are identified with respect to the origin of direct light. Taking one of the selected colors as the base color, the shape of the apple is given with the brush, it does not have to be super precise (Remember that beauty is born from imperfection), the same with the leaf, the shape is given by painting it closest possible to the reference. All with flat colors.
Then the lights and shadows that were identified in the reference are placed (if you don't have a reference you can do it from your knowledge of the lights and shadows). Just by placing the colors of the lights you begin to give volume. As a last step, you have to mix the colors without losing the shape to give that color transition between colors. As an extra, to give it more realism you can put textures on top of what has already been done.
There are many brushes that give different textures, you have to find the one that best suits what you are painting, the effect you want to give. I put some small white spots on which I lowered the opacity.

Keys to realism
It is important to note that realism has its degree of difficulty if you are not a good observer, but it really is not something impossible to do. I had the idea that when painting in a realistic way, all the details had to be captured, but when I started to paint and know the theory I realized that many aspects can be simplified, that it was not necessary to capture all the details , because as I explained earlier, our brain does not care about all the details, it likes to be as optimal as possible. So, the first clue I would give you would be ...
► LIGHTS AND SHADOWS
I never tire of repeating whenever I explain about drawing the importance of lights and shadows, they are everything to create the sensation of three-dimensionality. To place the lights and shadows it is advisable to follow the three-step technique, this not only works for digital, but also for analog.
This methodology consists of applying the base color, it is neither more nor less than the intermediate average color, it is what defines the real color of the object. Above the base color, place the highlights and shadows with respect to the light and blend them gently with the base color.

► THE GRADUATE
The gradient is an important technique for illustration without lines, you must master it. It is the way to smooth the edges of an object. What I do to degrade the colors is with the eyedropper select the first color and with the brush paint over the second color, I repeat this cycle until I am satisfied with the mixture.
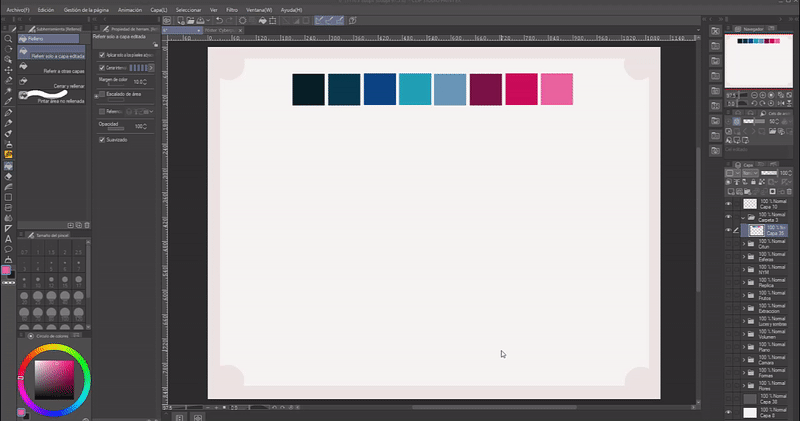
This is an exercise you can do to practice gradient. The exercise consists of creating a palette of about 8 or 10 consecutive shades and then mixing them to create a gradient. Use the mixing technique that works for you. To give a smooth effect on the color, you just have to gently swipe the "Blur" tool.

► DETAILS
You don't need to put in a lot of details to make it look real. It is important only to place them where you want to direct the viewer's gaze. In the following image you can see how I only placed small strands of hair above the base color, the lights and shadows. With these simple details the shape of realism is already given. Some hairs are blurred, this is to highlight the part where I want the viewer to pose their gaze. The face is my focus of attention so I diminish the detail in the rest of the figure.

Normally the parts that most highlight the figure of an organic body are where we instantly place our eyes, because we recognize that shape in ourselves as are the eyes, nose, mouth, ears and hair. That is why you have to pay particular attention to these parts, they are the ones that have to be best defined to give the feeling of realism.

Finally, the final details of highlights and shadows are added that highlight the figure more, in this case at the tip of the whiskers and on the face place small hairs of a pure white color so that it gives the feeling that that part is precisely where it falls. light directly, so it shines brighter.
Tools - CSP
The tools vary according to people's technique, but I'll show you the brushes I use in Clip Studio for my illustrations, especially the ones that are good for realism.
► BRUSHES
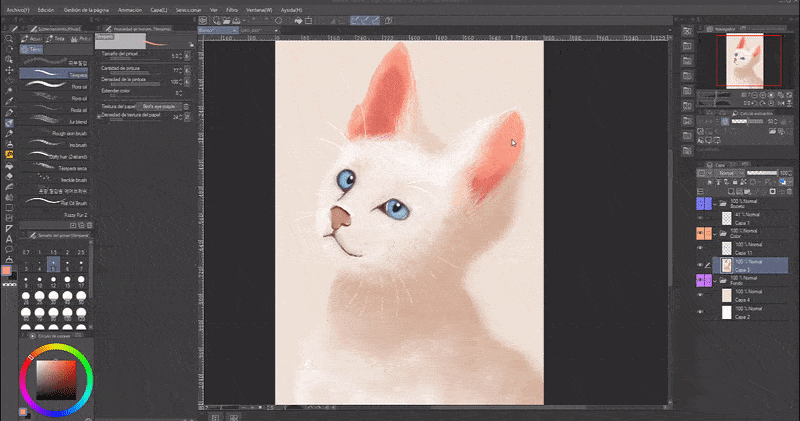
Before moving on to the application of color, I have to create a sketch that fulfills the role of guide to know how to orient myself in the shapes of the character or environment. The brushes that I use in almost all of my illustrations for the sketch are the "Real Pencil" or the "Rough Pencil". While to paint over the sketch I use the "Tempera" brush. I paint the main colors with this brush because it is the one I like to use the most when mixing colors. While for the fine details and the highlights or shadows that I put in the eyes, mouth or in some specific part I have the preference to use the "G Pen" and specifically for the hair I use the "Maru Pen".
► BRUSHES WITH TEXTURE
Textured brushes help add beauty and realism. They take a shape equal to or similar to the textures of the world such as roughness, pores, etc. I usually use them at the end of illustrations to give details and accompanying effects. For example, when the skin is painted, it is not always completely smooth, many times it has characteristics such as pores, scars, beauty, etc. These small details give the perspective of realism.
These are some of Clip Studio's default brushes, there are more with watercolor textures, graphite (like the ones I use for sketch), and more like markers.
The first is "Dry Tempera" it has a grainy texture very useful for non-smooth fabrics. The second is the "Soft Airbrush" as such it is not a texture, but I think it gives some good shadow and twilight effects for the backgrounds. The third brush is "Sprayed" which is in the airbrush section, it is good to give the feeling of imperfections on the skin. Finally, "Droplets", which is an airbrush tool, I use them in very versatile ways to create the sensation of fogging or depending on the situation, it adapts to many situations.
Brushes can be modified according to the parameters set by the brush properties. You can change the Opacity, Amount of paint, Density of the paint, Combination mode, Hardness and if instead it is a particle brush like Spray and Droplets, then you can also change the Density parameters of the particle, particle size, particle deviation and thickness. This modification in the parameters creates a variety of sensations in the texture itself.
Now it's the turn of the brushes found in the Clip Studio store. There are an infinite number of brushes to download, and although I have tried many, these are the ones that I usually always use in every illustration. There are those that are rough, those that make it easier for me to paint my hair (although I only use this for animal hair) and as the last one that helps me paint and mix the colors. To these, as to the previous ones, the parameters can be changed in the properties section. For example, in the first brush, the lower the Density of the brush, the more porous it looks, but with the density at 100 it looks like a hard brush. It is important to play with the parameters to obtain the desired results.
These are the brushes from the Clip Studio store. They are very good brushes. The last one is a set of brushes and mixers that I like to use, I just discovered it and I loved it.
► MIX
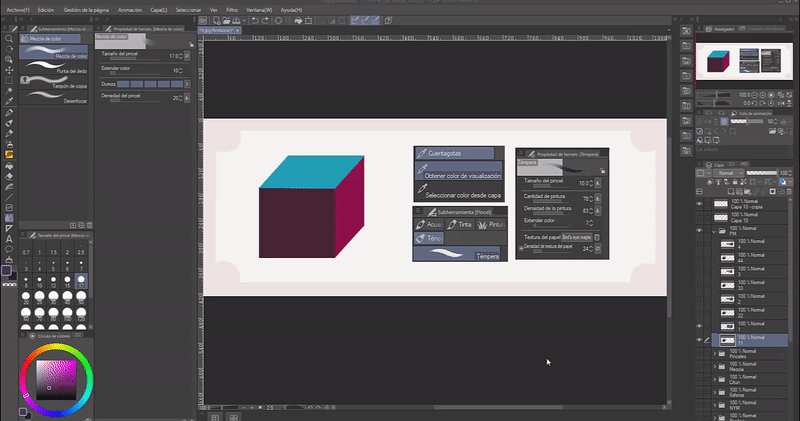
As explained before, mixing the colors is very important to create the color gradients which is essential to give the feeling of realism. There are four ways to mix colors in Clip Studio.
1- DROPPER: The first form is the one I use the most, it is the dropper. It consists of using the eyedropper to select one of the colors and then take the brush that we will use to paint a little over the other color. We repeat this action until we are satisfied with the mixture.
2- FINGER POINT: In this option it is as simple as selecting Mix color> Fingertip. The purpose of the tool is to mix it so it is easier, since what remains is to mix the colors carefully.
3- DEFOCUS: When you access the Toolbar> Mix color and select Defocus, you have as a result a brush that mixes the colors with a blur texture as the name says (very good for blurring). I do not recommend using it excessively because the shape of the object is lost with so much blurring.
4- COLOR MIX: This has a result similar to the dropper. The small trenches that remain can be dispelled with method three, using "Blur".

► DRAFT
Even with the eraser you can give effects to some parts of the illustration. For this there are many types of erasers in Clip Studio, but I only make use of three of them.
1- STRONGER: This is the conventional eraser with the hard edge. By changing the parameters of the tool you can achieve interesting things, but nothing of the other world.
2- SOFT: On the other hand, this already shows us a clear difference when it comes to erasing, if it is not applied with great force or repeatedly as such it does not erase completely, but leaves a diffuse sensation. It is good for erasing edges.
3- MOLDABLE RUBBER: This is a porous eraser to which the parameters can also be altered, it is good for erasing textures or giving the sensation of porosity. As it is moldable, the limit is your imagination.
4- TRANSPARENCY: This way of erasing is the most flexible, because its greatest attribute is that it takes on the characteristics of the brush that you want. To use this function, all you have to do is take the brush of your choice and press the transparency option that is at the bottom of the chromatic circle.
Remove the lines and apply what you have learned
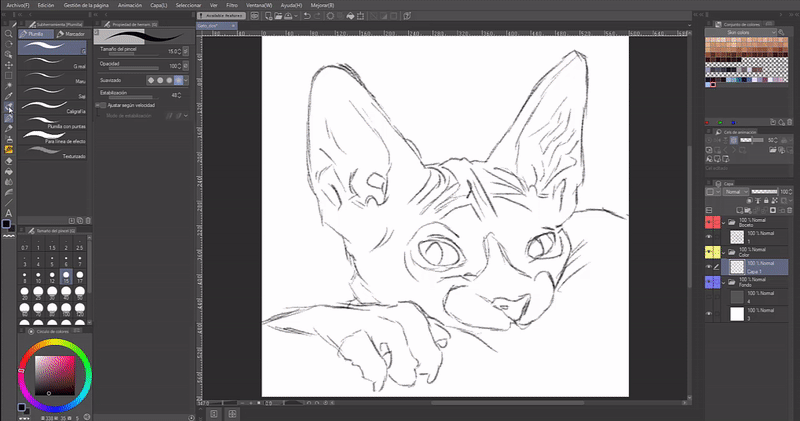
To start on our way to illustration we have to make the sketch. To have the layers in order, what I do is create three folders and I put a different color on them to be able to identify them. The first folder above all will contain all the layers that correspond to the sketch. The second folder will contain the color layers, this is the folder that will contain all the color that will give the character a three-dimensional shape. The last folder contains the bottom bales.
As a second step, it is important to do an analysis on where the lights and shadows will fall with respect to the light source they have chosen. This is essential for all those who are not yet very familiar with the use of lights and shadows because then they end up placing them in places where they do not go and it ends up giving the feeling that something is not right.

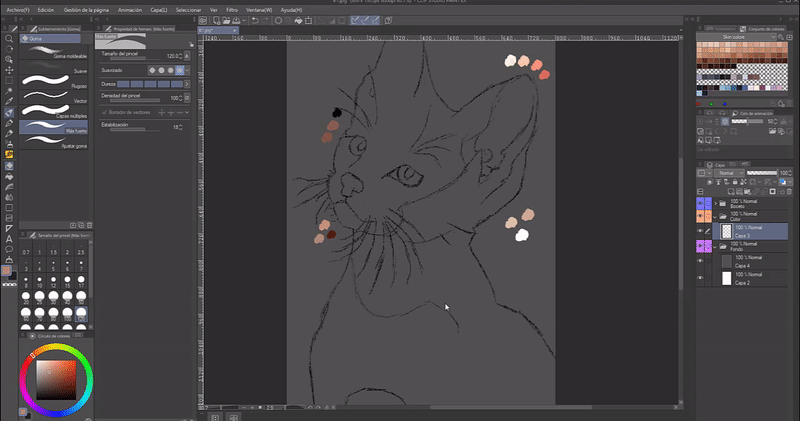
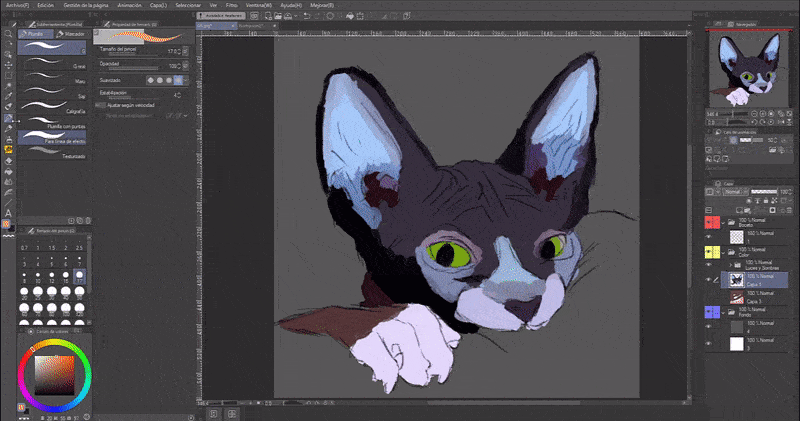
Once the light analysis has been carried out correctly, now it is the turn to place the colors for the illustration. For this they must have a color palette that is made up of saturated and unsaturated colors, these are the ones that will give the character volume.
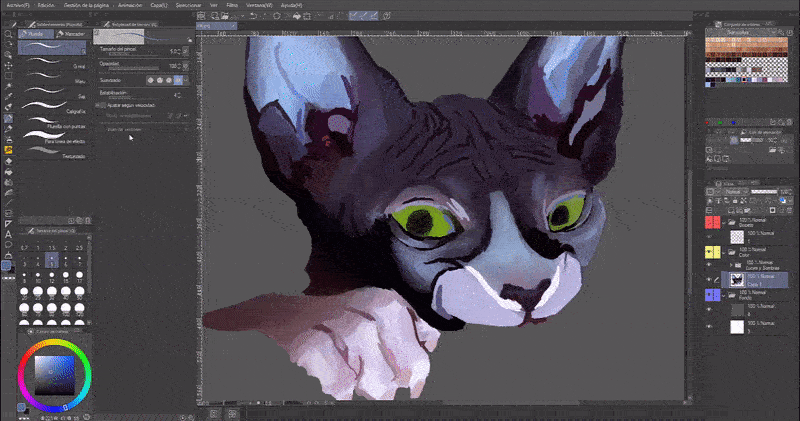
Paint in a layer below the sketch, the sketch will have to lower the opacity so that you can see well where the color is. Normally I put these colors with a hard brush, shaping the parts of the body in a not very detailed way, letting myself be guided by the sketch, so when I remove the sketch I will know where each thing is. I delimit the nose, mouth, eyes, ears and any other part that requires it.
Finally when I finish applying the saturated and unsaturated colors with respect to the light, now it is the turn to make the sketch layer invisible and focus only on the color layer. At this point I am slowly mixing the colors with the "Eyedropper" and the "Tempera" brush. This is the technique I use, but if you are more comfortable with another, then use it, that is the correct answer.

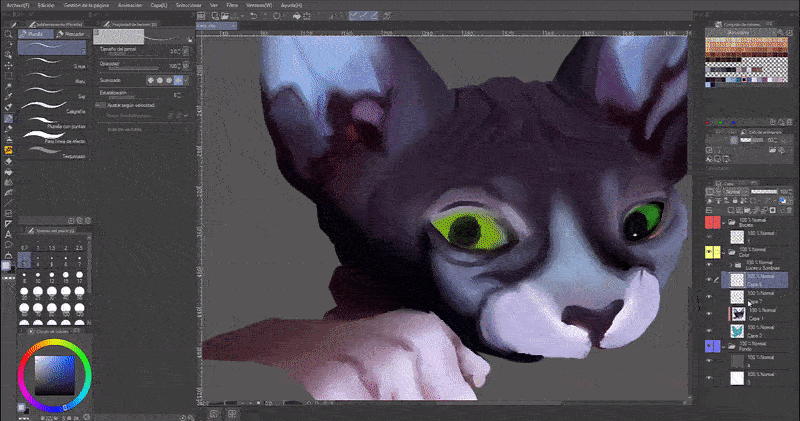
When I have finished mixing the colors, I created a layer above the base color layer where with a hard brush I highlight the highlights and shadows according to the color of that part. This helps me to further delimit the shapes since with the previous mixing the specific shapes were lost and a very diffuse illustration is seen.
Now, when the highlighting with the hard brush is finished, I very gently mix the previous brush strokes with the basic color, but I do this very smoothly and close to the details that I did with the hard brush, this in order not to lose the remarque that it was achieved.

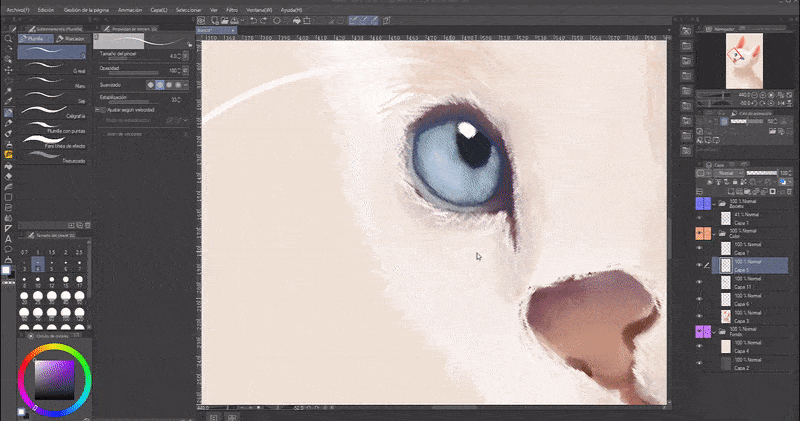
Now that the shapes of the body and its volume are beginning to be marked, I begin to put the central elements, those that attract the viewer's attention. In this case the eyes. For this I create a layer above the previous layers. I start by placing the base colors of the eye and later detailing it. The eyes undoubtedly bring realism to the work. With the ears I do the same.
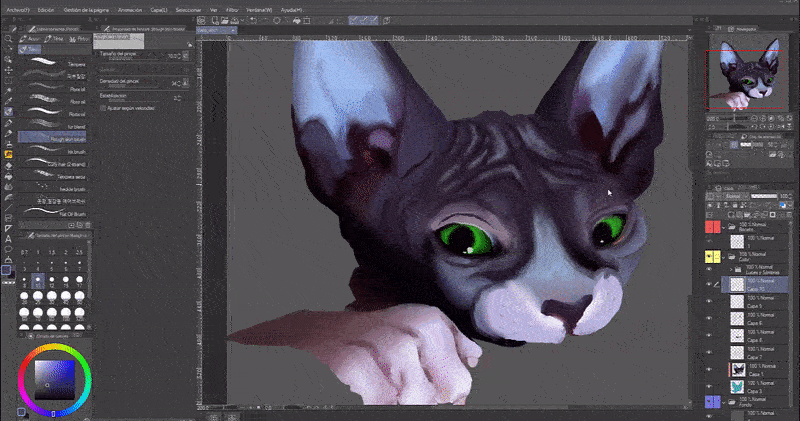
As a last step, it's time to place the textures. Here you can place patterns or effects with textured brushes. The limit is your imagination. In my case, place small dots with the "Spray" brush above the skin to give the scratchy effect and with a light color, close to white using the "Dry Tempera" brush, highlight the parts of the strongest light so that they stand out without losing the scratchy effect.
As a last detail, in a layer above all the above I began to create small hair strands on the edge of their ears taking into account the color of that area (yes, although this type of cat is characterized by not having hair, it It is true that it does have, although very little and short). Also paint fine whisker hairs with pure white as they are the ones that are directly hit by the light.


Putting all kinds of effects congruent with the illustration is important for a greater achievement. Effects and textures add weight to the illustration. On the other hand, you can also play with the final colors. Clip Studio has various functions regarding this in the "Tonal Correction" section. These help us to modify the color, give it more lighting or create shadows. For my part, this time I use the "Posterization" option to generate a smooth gradation of tones without sudden jumps, it is reproduced with jumps or steps of tone perceptible to the eye. I set it as low as possible so that the image would not be distorted abruptly (in this case the value is on a descending order, so 20 is the lowest).
In order for the cat to enter the environment more, it ends up blurring certain parts of its body, as it would look when taking a picture. What I had to do first was to flatten all the layers of the color and details that I had made in a single layer and then, with the select tool, I marked all that I wanted to be out of focus and I went to the section of Filter> Blur> Gaussian Blur. Apply a value of 6.00 and voila, a nice blur to order.
As for the background, in this one I only placed a small relief where it could be simulated that the cat is leaning, above this layer with the "Soft airbrush" tool with an almost black color I placed the shadows below the head and leg . With a porous texture I gave it highlights and shadows. Apply a dark color to the background with some light contrasts to make it appear that the cat is in the dark.
Finally, to give it a feeling of remoteness, I placed small white dots with a hard brush throughout the work, then using the "Motion Blur" tool I gave it the shape of falling raindrops, modifying the parameters of the tool. All this I did in the folder of the background that is below the folder of the color.
Commentary
To remove lines from our illustrations the trick is to know how to apply color, textures and effects. These will give weight to the work, the weight that before was given with the lines, now it will fall to the hand of other techniques. It doesn't matter what style you really have, they all follow practically the same sequence when it comes to disappearing lines. For example, if you want a more cartoon style then, below the sketch, blocks of color are created in separate layers, then the lights and shadows, the textures and finally the details are put. In semi-realism it is the same, only this time color layers are no longer created, now the colors are placed in the same layer and mixed. In this style, the forms are still a bit of the flat style, they still do not go completely three-dimensional. While in realism the shapes are amorphous and three-dimensional, more concise details are given and the colors are more varied.
The ability to do something comes only from us. So, regardless of the result, do it, whether in 1, 10, 100 or 1000 years, surely at some point you will get what you want from the heart.
Shake it up !!! We don't see another time (• ⌄ • ू) ✧
Well, with nothing to say Thank you for getting here! ପ (๑ • ̀ ुᴗ • ̀ु) * ॣ ৳৸ᵃᵑᵏ Ꮍ ৹੫ᵎ * ॣ
Users who liked this post
How To Draw Without Lineart
Source: https://tips.clip-studio.com/en-us/articles/4520
Posted by: hovisherivink44.blogspot.com

0 Response to "How To Draw Without Lineart"
Post a Comment