How To Draw A Sunset In Photoshop

How To Enhance A Sunset Photograph With Photoshop
Tired of the colors in your sunset photos looking dull and lifeless? Larn how to enhance and restore those warm, gold hues with Photoshop using a simple Slope Map adjustment and a layer alloy mode. For Photoshop CC and CS6.
Sunsets are ane of the well-nigh widely-photographed aspects of nature. Still our photos rarely capture their intense beauty. A sky once filled with warm, golden hues oftentimes ends up looking cooler, less vibrant, and ultimately less interesting. In this Photoshop tutorial, nosotros'll learn how to easily enhance our sunset photos and restore those warm reds, oranges and yellows. And we'll do it using aught more than a simple Gradient Map aligning layer and a layer blend manner!
This version of our Warm, Gilt Sunsets tutorial has been updated for Photoshop CC and is fully compatible with Photoshop CS6. If you lot're using CS5 or earlier, yous'll want to follow along with the original version.
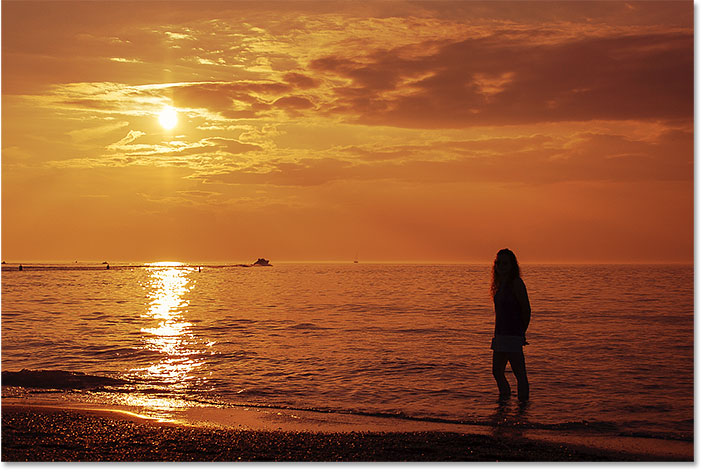
Here'southward the photo I'll be using. I shot this ane on a summer evening at the embankment. I like the paradigm overall, with the sun setting across the water. But those rich, vibrant colors I remember are looking muted and dull:

The original sunset photo. Photo credit: Steve Patterson.
Hither's the aforementioned image afterwards warming it upwards and enhancing the colors. Equally e'er, I'll be covering each step along the way so you can easily follow along with your own image:

The enhanced sunset effect.
Let's get started!
How To Create Warm Golden Sunsets In Photoshop
Footstep 1: Add together A Gradient Map Adjustment Layer
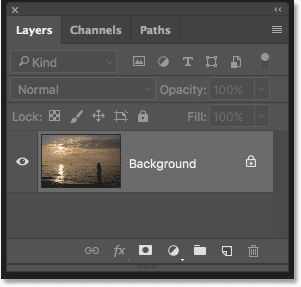
With our image newly-opened in Photoshop, we see the photograph not only in the certificate window but likewise in the Layers panel. It'due south sitting on the Background layer, currently the only layer in the certificate:

The Layers console showing the sunset photograph on the Background layer.
To enhance the colors in the dusk, nosotros'll use a Slope Map image aligning. Just applying the aligning directly to the paradigm would make a permanent change to the original photo. To avoid making any permanent changes, we'll apply the Slope Map as an aligning layer. Click on the New Make full or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Make full or Aligning Layer icon.
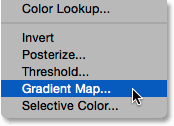
This opens a list of Photoshop'southward make full and aligning layers. Cull Gradient Map from the list:

Choosing a Gradient Map adjustment layer.
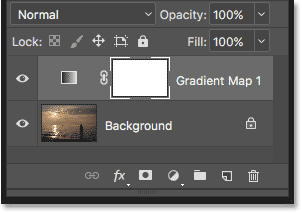
If we look again in the Layers panel, we see the new Gradient Map aligning layer, named "Slope Map 1", sitting to a higher place the epitome on the Background layer. Since the adjustment layer is carve up from the image itself, nothing we do with the Gradient Map will be permanent. The original photo will always remain safe:

The Layers console showing the Gradient Map adjustment layer.
How A Slope Map Adjustment Works
Photoshop's Gradient Map aligning gets its name from what it does. Information technology lets usa map, or assign, different colors of a gradient to different tonal or brightness values in the epitome. For example, we tin use a Slope Map to assign one color to the darker areas (the shadows) and another colour to the lighter areas (the highlights). Or we can accept it a step farther and map a third color to the midtones in betwixt. In fact, if we wanted, we could map the entire tonal range of an image to a rainbow of colors! And since nosotros're working with gradients, Photoshop creates polish transitions between the colors we've chosen.
By default, the Gradient Map uses your current Foreground and Background colors as the colors for the gradient. If your Foreground and Groundwork colors are set to their defaults, with your Foreground color beingness black and the Background color beingness white, you'll see your image temporarily mapped to blackness and white. This is pretty much the opposite of what nosotros want for our dusk, then nosotros'll see how to edit the gradient colors in a moment:

The image mapped to the default black to white gradient.
Step two: Click On The Preview Bar To Edit The Slope
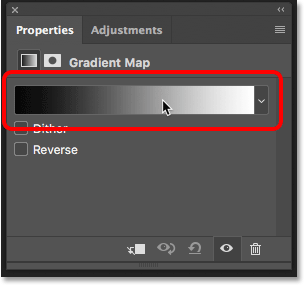
The options for the Slope Map aligning layer are found in Photoshop's Properties panel. The horizontal preview bar shows usa the current gradient colors. To edit the colors, click on the preview bar:

Clicking the gradient preview bar in the Properties console.
Step 3: Change The Gradient Color On The Left To Red
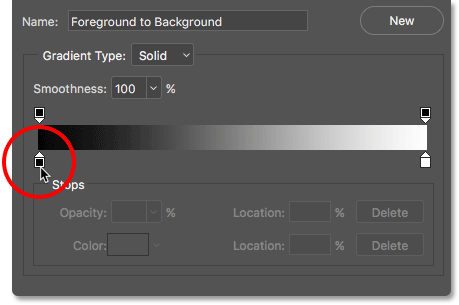
Clicking the preview bar opens the Gradient Editor. In the bottom one-half of the Gradient Editor is a larger gradient preview bar. Beneath each side of the preview bar is a trivial foursquare with an arrow in a higher place it. These are called colour stops. Nosotros use these colour stops to edit the gradient colors. Let's starting time by editing the color on the left. This is the color that will be mapped to the darkest tones in the image. Double-click on the blackness colour finish below the far left of the gradient:

Double-clicking on the blackness colour stop.
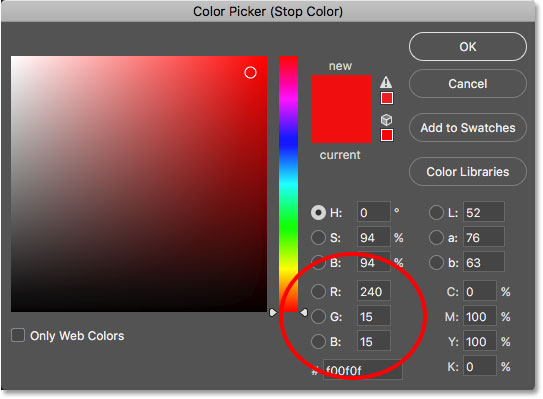
This opens Photoshop's Color Picker where we tin select a different colour. Choose a bright, saturated red. If yous want to use the same shade of red that I'm using, await for the R, M and B values in the lower eye of the Color Picker. "R" stands for Red, "G" is for Green, and "B" is for Blue. Set the R value to 240, the K value to 15 and the B value too to 15. Click OK when you're done to close out of the Color Picker:

Selecting a bright red from the Color Picker.
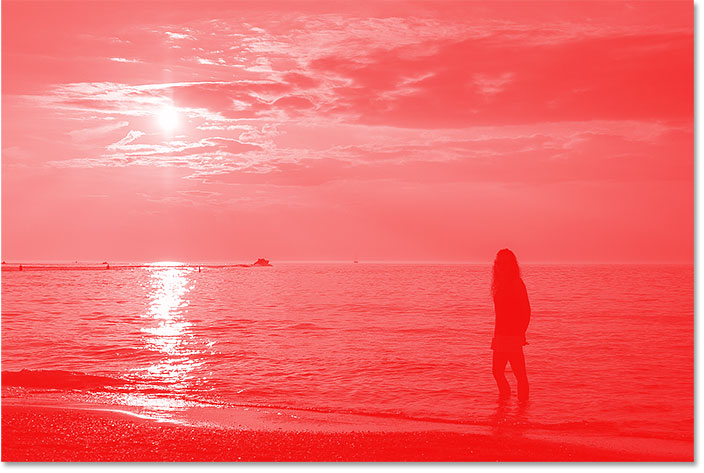
We yet have to change the color for the lightest tones, so don't close out of the Slope Editor merely yet. If nosotros expect at our image, we see the darker tones now appearing every bit various shades of red rather than black. You may remember that bright crimson is an odd choice for the darkest tones in the epitome. Merely don't worry, it volition darken upward nicely when we change the alloy mode of the Gradient Map aligning layer in a few moments:

The paradigm after mapping the darkest tones to red.
Step 4: Change The Gradient Color On The Right To Yellow
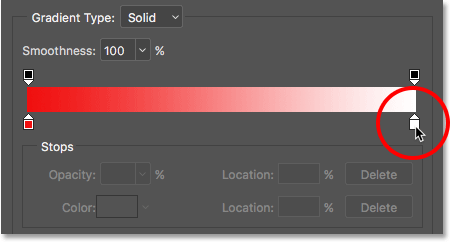
Next, permit's change the colour that's mapped to the lightest tones in the image. Still in the Gradient Editor, double-click on the white color finish below the right side of the gradient:

Double-clicking on the white color terminate.
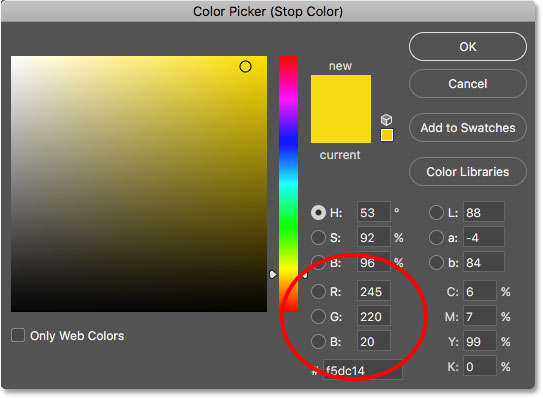
This once again opens the Color Picker. This time, choose a bright, saturated yellowish. To employ the same shade of yellow that I'm using, set the R value to 245, the Thousand value to 220 and the B value to 10. Click OK when you're done to close out of the Colour Picker:

Choosing yellow for the right side of the slope.
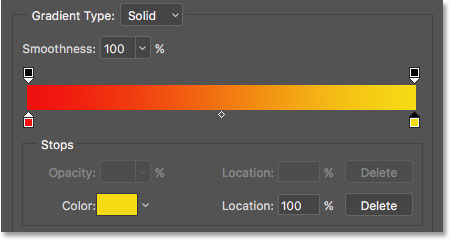
If we wait in the preview bar of the Gradient Editor, we see that we now have a gradient that transitions from crimson on the left to yellow on the right. And, because Photoshop blends the two colors together, we also take a nice orange in the midtones:

Our new scarlet to yellow gradient (with orange in the middle).
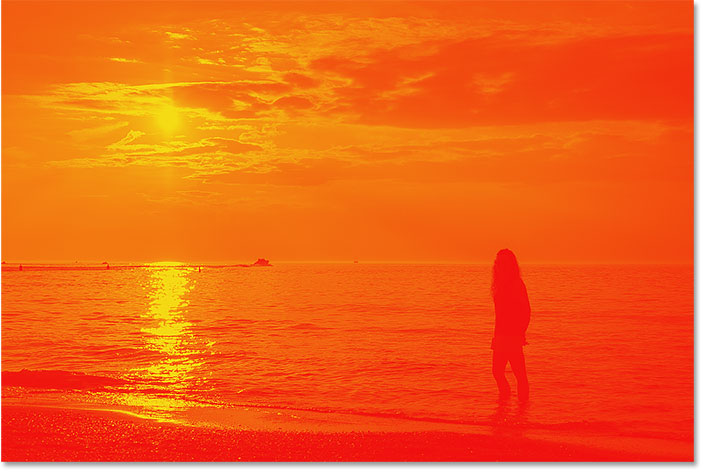
We're done editing the gradient, so click OK to close the Gradient Editor. Hither's what my image looks like at this point, with the darkest tones mapped to cherry, the lightest tones mapped to yellow, and the midtones mapped to orange. Of course, the colors are not blending in with the photograph the way they should be, and then we'll fix that next:

The image mapped to the red, orange and yellow gradient.
Pace v: Change The Blend Mode Of The Gradient Map To Overlay
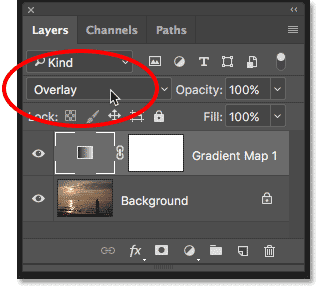
All we need to do now is blend the slope colors in with the photograph. We tin exercise that by changing the blend mode of the Gradient Map aligning layer. You'll find the Blend Manner pick in the upper left of the Layers panel. By default, the alloy style is set to Normal. Click on the word "Normal" and change the blend mode to Overlay:

Changing the blend mode of the Gradient Map adjustment layer to Overlay.
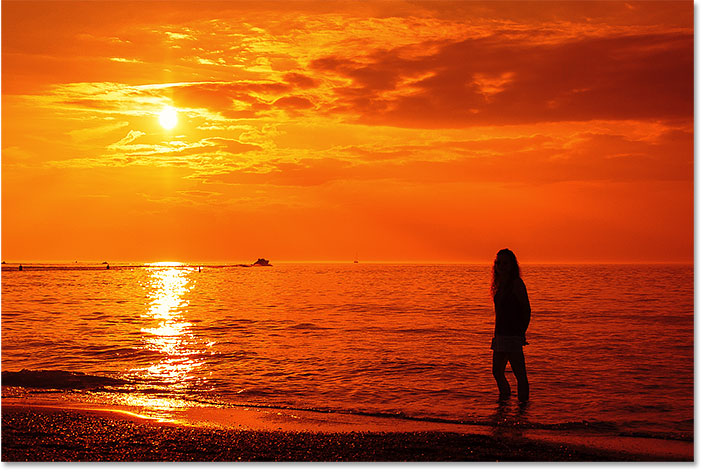
Photoshop's Overlay blend mode boosts the overall contrast in an image, making light areas lighter and dark areas darker. It besides increases color saturation. Later on changing the alloy mode to Overlay, the reds, oranges and yellows from our slope at present blend more naturally with the photo. The reds are now much darker, the yellows are much lighter, and a deep, saturated orange warms the areas in betwixt:

The epitome after changing the blend mode of the Slope Map layer to Overlay.
Footstep vi: Lower The Opacity Of The Gradient Map Layer
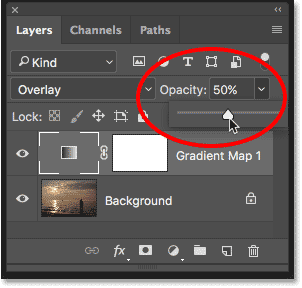
The just problem remaining is that the gradient colors are looking too intense. Let's reduce their intensity and then that the photo looks more similar a sunset and less like the cease of the world. All we need to do is lower the opacity of the Gradient Map adjustment layer. Yous'll detect the Opacity choice in the upper correct of the Layers panel, directly across from the Blend Manner option. Go on an eye on your epitome as you lower the opacity to find the setting that works best. I'll lower mine down to 50%:

Lowering the opacity of the adjustment layer.
Before And Later
And with that, nosotros're done! To compare the enhanced version of your sunset with the original photo, plough the Slope Map adjustment layer off past clicking its visibility icon in the Layers panel:
Clicking the visibility icon for the adjustment layer.
With the adjustment layer off, the effects of the Slope Map are subconscious and the original photo reappears:

The original sunset photograph with its dull, muted colors.
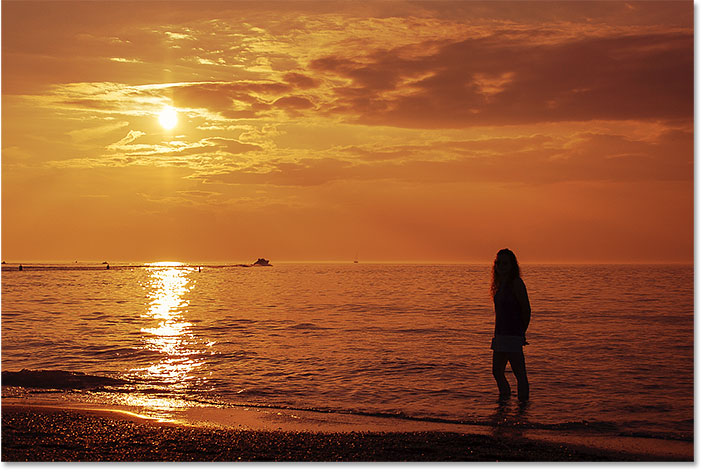
To view your enhanced version, turn the Gradient Map aligning layer back on past clicking once more on its visibility icon (the empty box where the eyeball appeared). And here, later on lowering the opacity to reduce the intensity of the colors, is my concluding "warm, aureate sunset" effect:

The enhanced sunset photo.
And at that place nosotros have it! That's how to improve and enhance your sunset photos, restoring those warm, golden colors, using a simple Gradient Map adjustment layer and the Overlay alloy mode in Photoshop! Check out our Photo Effects department for more than Photoshop effects tutorials!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/photo-effects/warm-golden-sunset-effect-with-photoshop/
Posted by: hovisherivink44.blogspot.com


0 Response to "How To Draw A Sunset In Photoshop"
Post a Comment